I fili invisibili dietro al design
Quante volte facciamo caso agli oggetti che ci circondano? Quanto peso diamo al design di una busta di carta, a una scritta o a un semplice contenitore di plastica? Tutto ciò che è intorno a noi è regolato da linee visibili, tese da altrettanti fili invisibili che i designer creano nelle segrete stanze del nostro universo. Sì proprio quelle stanze piene di matite, tavolette grafiche, scrivanie, fogli, biscotti. Matrix purtroppo è affare dei programmatori e possiamo vederla solo quando arriva la deadline.
Ma torniamo al mondo reale: ogni giorno passano tra le nostre mani e i nostri occhi, svariate tipologie di oggetti e documenti quali giornali, cataloghi di scarpe, fogli da compilare per l’assicurazione, i post-it (Dio li abbia in gloria)… In ogni tipologia di documento la struttura è fondamentale per dare modo a chi ne usufruisce di comprendere il messaggio che si vuole trasmettere. Un quotidiano cartaceo mostrerà informazioni e storie che avranno una controparte digitale che richiamerà la stessa struttura logica. Compilare un documento per le assicurazioni è facile e noioso come nella sua controparte web con i form digitali, così come sfogliare un sito e-commerce, colorato e pieno di modelli meravigliosi che ti invogliano a comprare l’ultimo capo alla moda, è un’operazione simile a quella che fa ogni uomo che sfoglia un catalogo cartaceo d’abbigliamento accompagnando la propria compagna in un negozio di vestiti.
Patatine senza stile
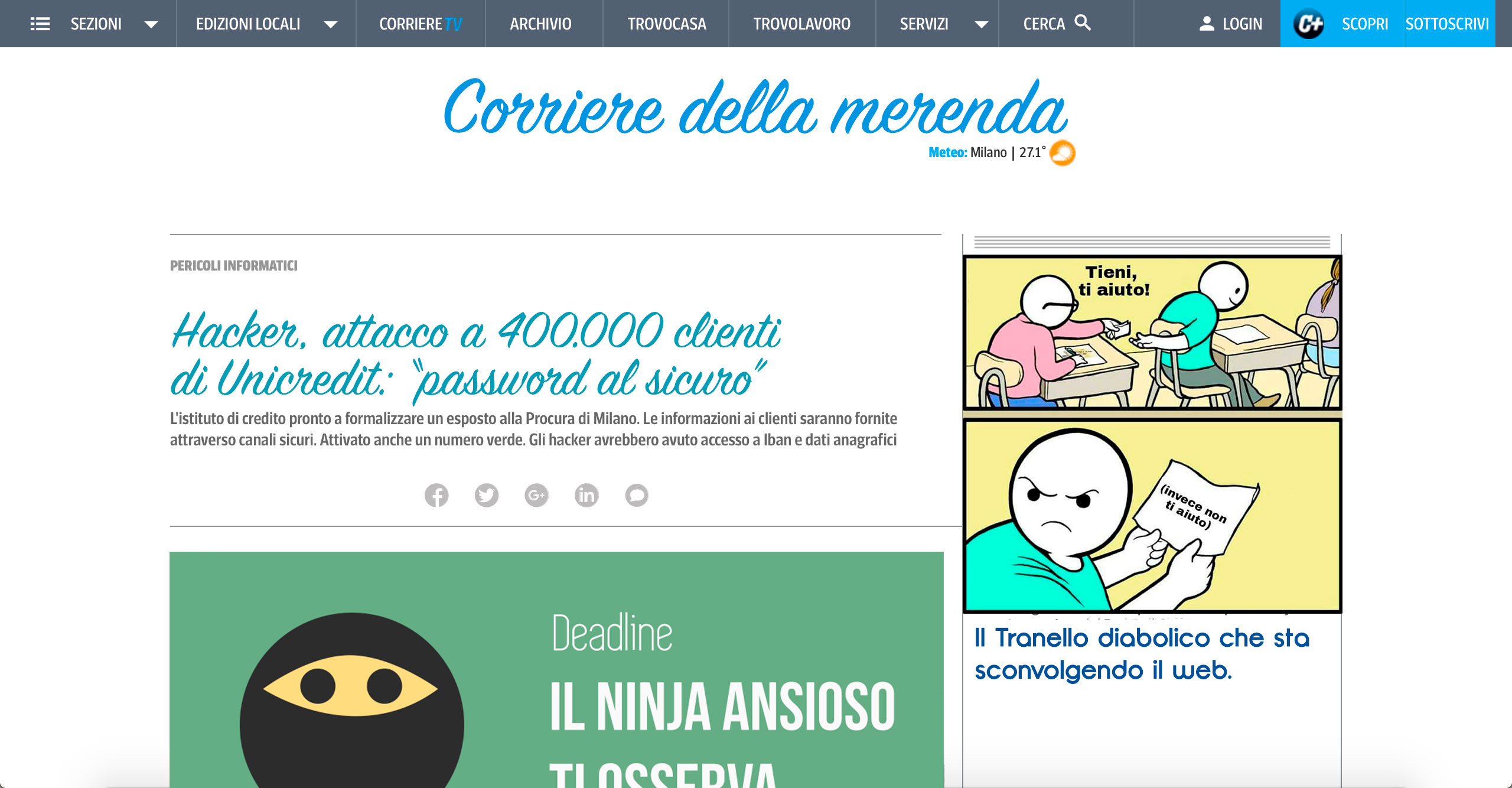
Immaginate un mondo dove un pacchetto di patatine ha un times new roman sul fronte e un heading da prima pagina: “SuperChips – le patatine arrivano in città per le consultazioni con gli aperitivi”. Probabilmente voi le comprereste, ma un bambino che passa gran parte della sua infanzia tra pastelli e cartoni animati ha bisogno di quelle linee che il designer nella sua stanza deve creare per trasmettere un messaggio (qualcuno ha detto comic sans?). Il sito web del corriere della merenda, non avrà titoli verticali, font avanguardistici e icone flat coloratissime, ma avrà immagini, trafiletti e titoli che richiamano lo stile di un quotidiano in forma digitale.
Le regole e le strutture sono importanti basi per capire cosa è necessario trasmettere. Un designer può romperle e rimodellarle per comunicare qualcosa di diverso, ma partirà sempre da concetti ben delineati. Se pensiamo al material design progettato da Google, possiamo notare uno specifico linguaggio che permette di avere interfacce unificate su varie piattaforme, nonché un legame visivo-interattivo tra applicazioni e sistemi operativi. Le regole di progettazione del Material Design si concentrano su un uso di layout basati su una griglia, animazioni e transizioni ed effetti di profondità come l'illuminazione e le ombre. Prende spunto da ciò che è reale e tangibile per poi trasformarlo in un linguaggio digitale intuitivo e familiare.

C’è una sottile linea tra ciò che è reale e ciò che possiamo immaginare e creare. Spesso è necessario pescare a piene mani da ciò che è reale e tangibile per poter creare un design innovativo e mai visto prima. Capire l’evoluzione del design equivale a comprendere i cambiamenti intorno a noi, un lavoro che richiede analisi e studio di tutto ciò che il mercato richiede. Solo il tempo ci dirà se l’utenza dirigerà le tendenze verso un design uniforme e regolamentato, oppure lascerà spazio a stili di linguaggio nuovi e ricercati. Arriverà il giorno in cui il packaging delle patatine sarà bianco con un titolo da prima pagina?